Git 的日常使用和提交模板
Git 的简单使用
前提需要有个工程文件夹,我们就叫 gitUse 吧。
1 | 进入要使用Git的目录 |
这样一个简单的初始化~提交过程就完成了。
Git 的提交模板
不论 SVN 还是 Git 来进行代码管理,糟糕的提交信息,一定是被深恶痛绝的,可能自己过段时间看了都会不忍直视。上面提到 commit 时的描述信息,如果提交的时候能有填写规范或者有交互式的约束就好了。这就要用到 git commit template 了。
我电脑是 Mac ,目前用的是 commitizen 这个小工具。
参考文章:老鸟都应该注意的git 提交规范
commitizen 是基于 Node,所以先在你的 Mac 上安装 node 环境,之后就可以开始我们下面的步骤了:
npm 全局安装利器 commitizen
npm install -g commitizen全局安装规范模板,好东西大家享 😇
1
2
3
4全局下载模板,cz-conventional-changelog 是被业界广泛赞许的AngularJS的规范
npm install -g cz-conventional-changelog
路径
echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc局部安装规范模板,小试牛刀 🤓
1
2
3
4
5
6
7
8
9进入 Git 工程目录
cd gitUse
如果项目本身就是 node 系列的,例如 web 前端项目,
你的项目下应该是有个 package.json 文件的,直接运行下面的命令 安装规范模板 应该不会报错。
commitizen init cz-conventional-changelog --save --save-exact
如果 是iOS 或者 Android 项目,需要先生成对应的 package.json 文件
npm init
然后再执行上面那条命令
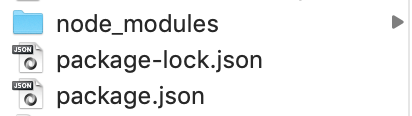
commitizen init cz-conventional-changelog --save --save-exact如果是原生项目,执行完上面的命令,你会发现,又多了几个文件 😂,就像这个鬼样子

这些文件不需要做代码管理,那我们就加到 忽略文件中好了,眼不见为净,当然他还是赫赫地立在那里🤓,手动忽略文件可以参考这里 SourceTree 全局忽略XC编译文件无效 。
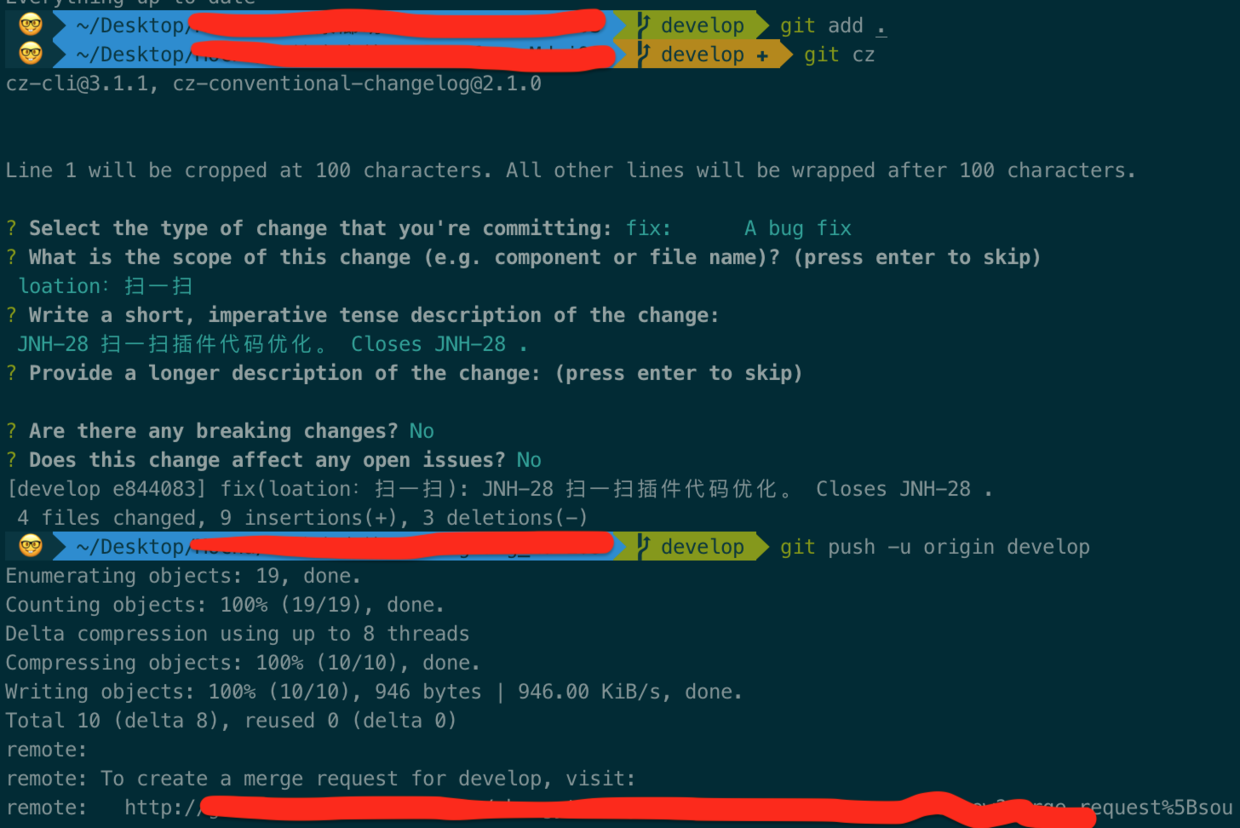
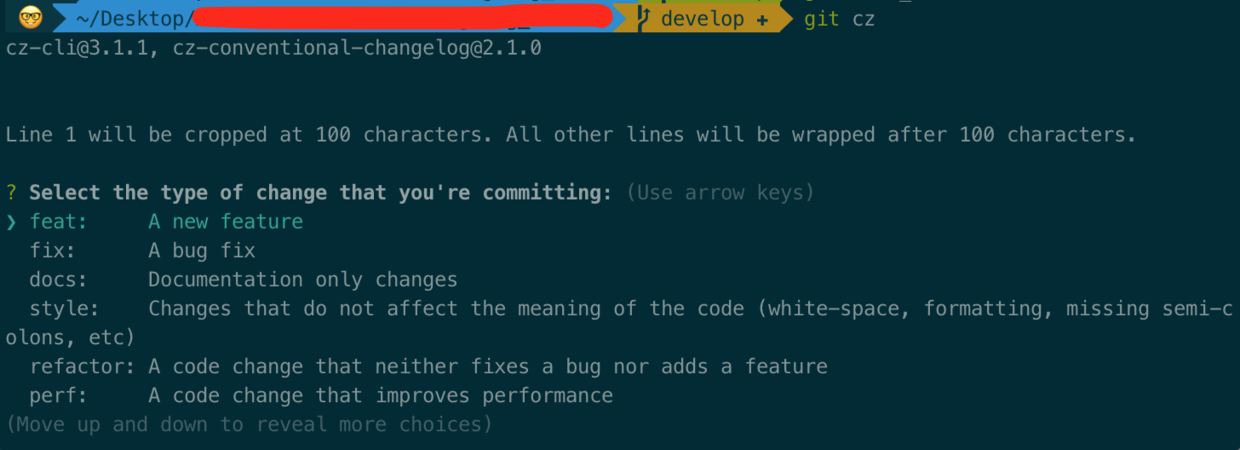
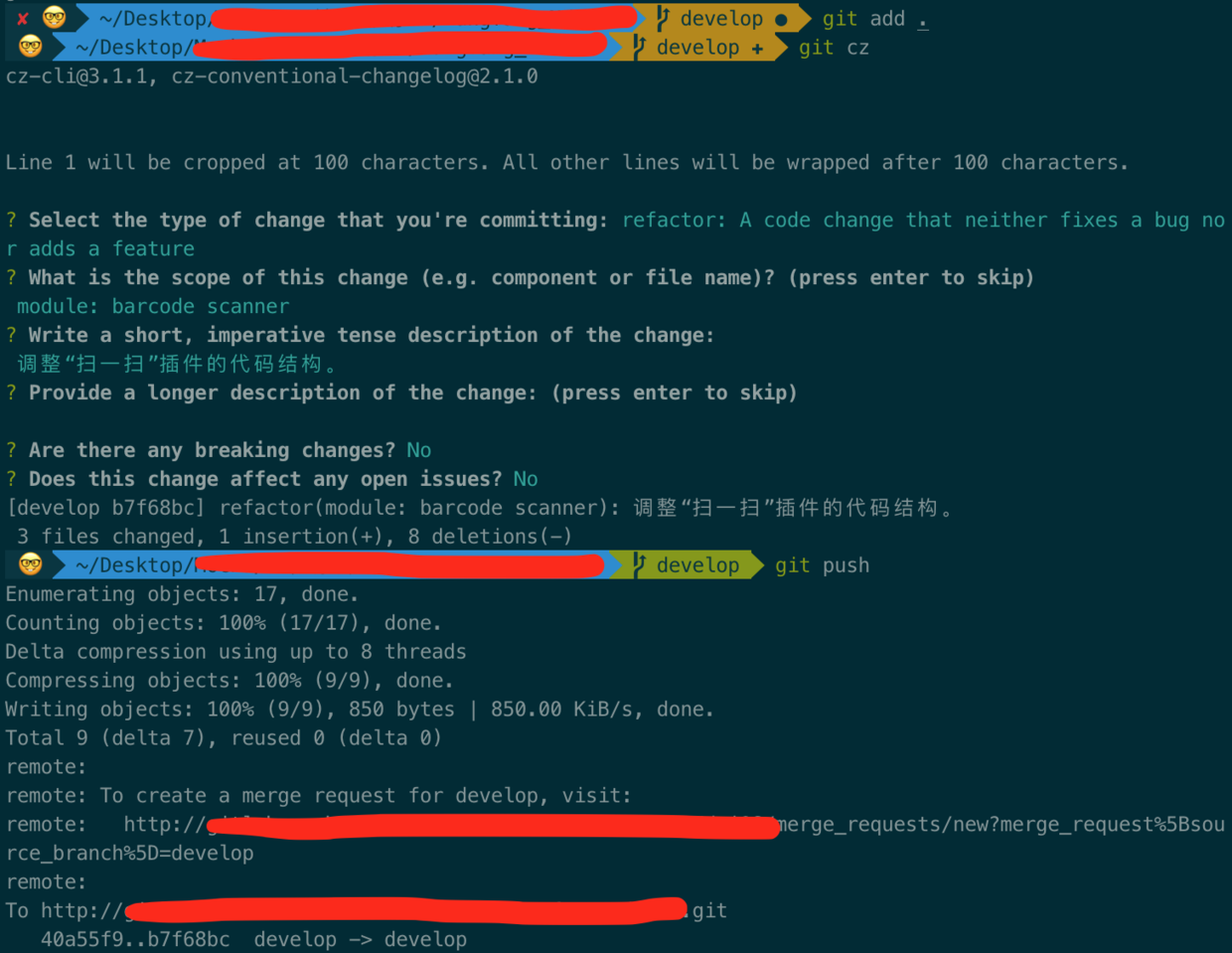
接下来我们使用 git cz 命令来提交一下试试

会出现上面这个简洁的交互,通过上下键来选择 本次修改的类型 ,每个提交类型后面都有说明,看看选择哪个合适,然后一步一步 跟着说明 enter 下去就 👌 了。
Type:
1 | feat :新功能 |
Scope:
1 | scope :用来说明此次修改的影响范围 可以随便填写任何东西,commitizen也给出了几个 如:location 、browser、compile。 |
Others:
1 | subject: 用来简要描述本次改动,概述就好了 |
最后会看到这样的结果:

从SourceTree 和 远程仓库 看一下提交记录,可以直观看到该次提交修改的描述:

Git的简单回滚操作
就算Git中分支、提交、gitflow 分的都很清楚,也难免会遇到需要回退到前几个版本的尴尬境地,你都是怎么做的呢?施展CV大法吗?😂
两个简单的命令就可以让他滚回去:
1 | git log -(需要查看的版本条数) |
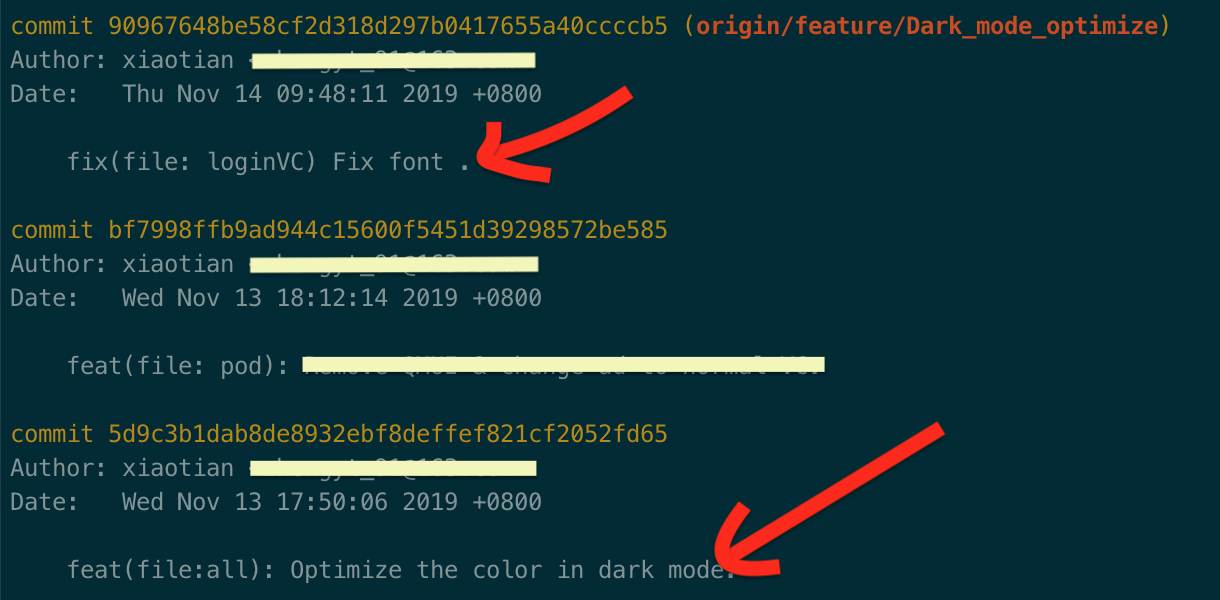
我们来试试查看最近的三个提交是怎么样的 git log -3

我们可以看到每一个提交从上到下都有,对应的哈希值、作者、邮箱、日期,以及我上面提到的提交信息,非常重要,不然你都不知道这次提交是为了什么,甚至找不到滚回去的位置。
假设我们要回滚到第三条,也就是5d9c3b1dab8de8932ebf8deffef821cf2052fd65 这一条,执行命令git reset --hard 5d9c3b1dab8de8932ebf8deffef821cf2052fd65 即可,当前分支就回退到这个版本了。
回退后,我们可能会修改代码,这个时候又有新的问题了,以前的提交已经push到远程仓库,也就是我们目前的代码落后两个版本,同时有一个新的commit待提交。
两个方式:
1、强势一点:硬提
git push -f origin [分支名称]
2、委婉的:先拉去->解决冲突->重新提交整合后的代码
git pull origin develop -> solve conflct -> git push -u origin develop
记得写清楚提交信息鸭!!!!!
这样一个简单的回滚就完成了。
不要告诉我你不会解决冲突。🤓🤓🤓🤓🤓
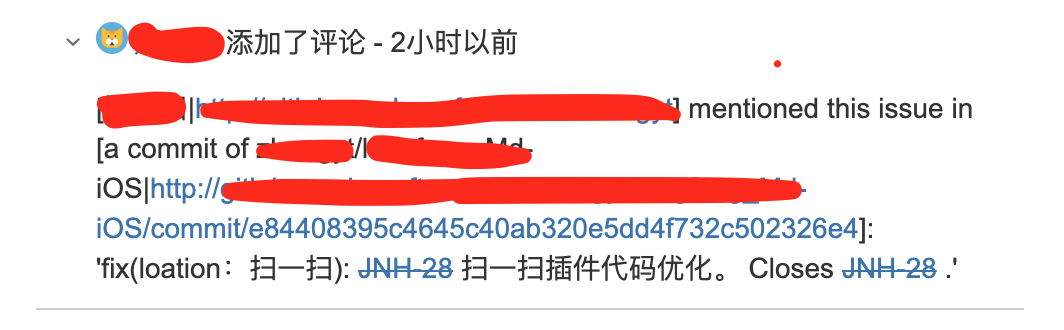
Git 关联对应的 JIRA 任务
在提交修改的时候,描述信息加上在 JIRA 的任务/问题 编号,就可以关联到一起了。